Hi, my name is Ahmar Ali
I build, on the web and on the ground.
I’m a frontend developer with knowledge of Next JS, React, React
Native, Javascript, CSS And HTML.
I am also a certified Project Management Professional (PMP)
About Me
Not long ago, I was an architect. A building building architect, not the building apps kind. And a construction project manager. Then a pandemic happened.
I just wanted to make a simple website. So I bought an online course from a YouTube ad which promised to teach me how to make a website, among other things like millions of dollars and a fool of my clients. It also taught me not to bother with obsolete technologies such as html ,css and javascript. I did learn about making wordpress sites. Since an "inception" of divs inside divs was not to my taste, I also learned to bother.
Time-travel a few months forward, I found MDN and the world of online tutorials. Then one curiosity led to another and I learned HTML, CS, JS, React and was making some fun applications using it. I also discovered other technologies on the way. I tried designing with UI principles, frameworks like Next JS, Vue and Svelte, and CSS technologies like BEM, Sass, Less, Bootstrap, Tailwind, Bulma and styled components.
I still find it a little unbelievable that whole apps can be written on the web.I have stumbled through the looking glass. This is fun.

Skills
HTML
- W3 verified responsive HTML.
- Semantic Layout Elements.
- Clean human readable code.
- Multimedia elements and forms.
CSS
- Organized structured CSS.
- Responsive mobile-first layouts.
- UI Design Principles.
- CSS Libraries and processors- Tailwind, LESS, SASS
Javascript- ES6+
- Typescript.
- Modern JS - upto ES2021.
- HTML control with DOM API
- Fetch API with get, post, put and delete.
- Data manipulation with Array methods
React
- Modern React with Hooks.
- Native Apps with React native
- State management with redux/recoil
- CSS-in-JS libraries -tailwind, styled components
- Use of Controlled Forms
Next.JS
- Multi-page apps with page routing
- Server Side Rendering for dynamic pages
- Static Site Generation for static pages
- API routes and cloud functions
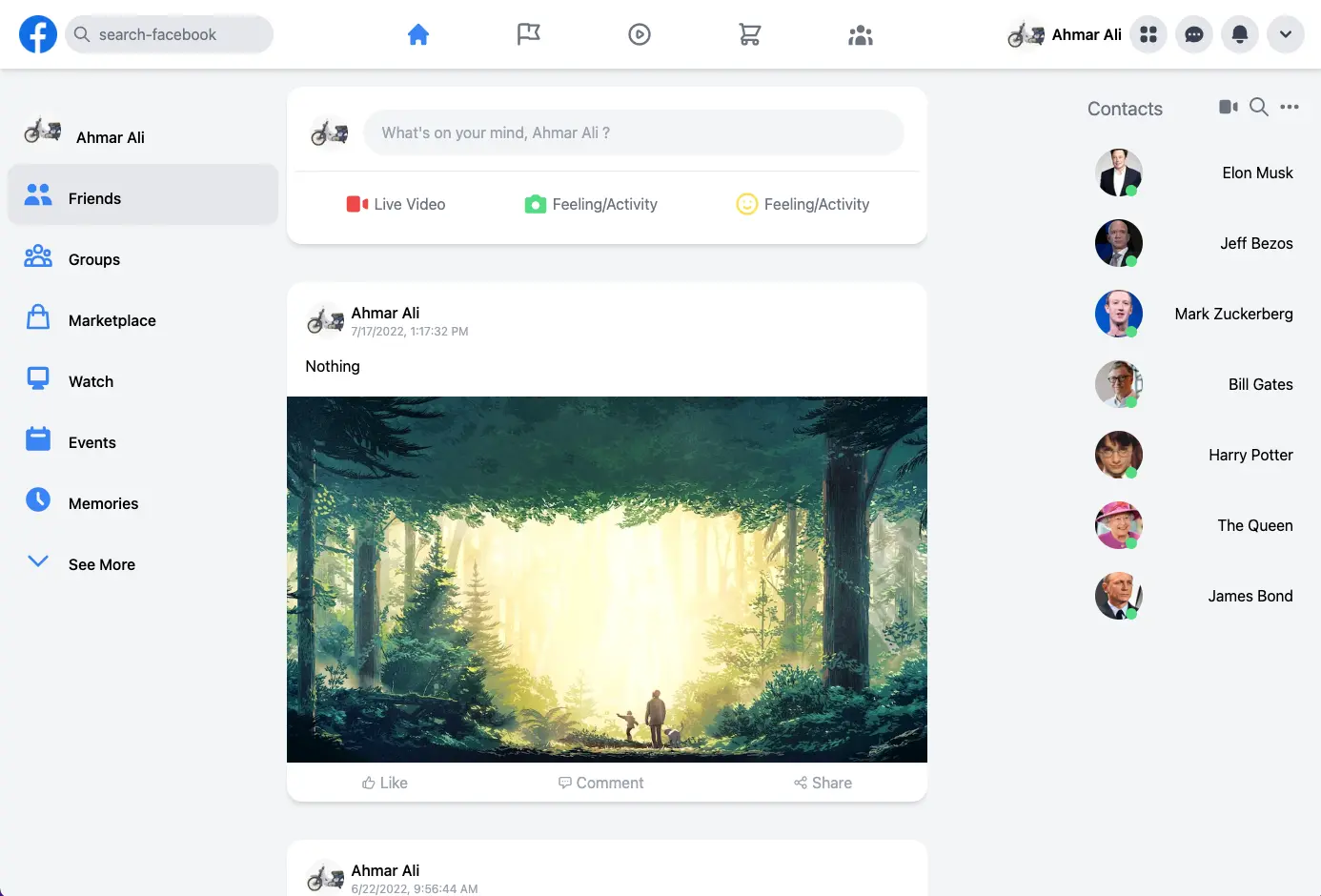
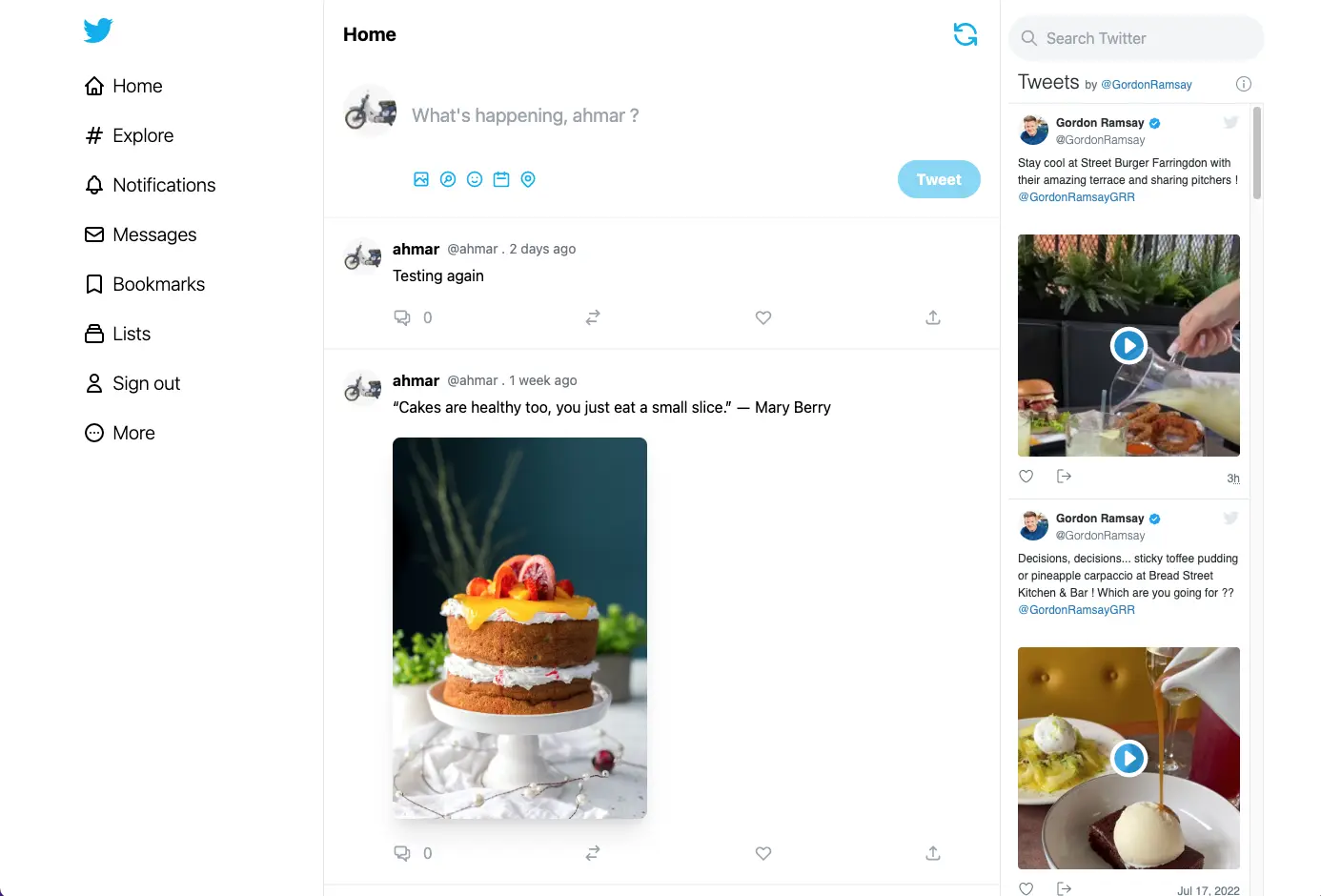
- Next-auth authentication with google/facebook/twitter
Other Tools and Technologies
- Version Control with Git
- SQL/ NoSQL DB with Firebase, MongoDB, Supabase.
- CMS with Sanity IO, Strapi, Ghost and Wordpress.
- Basic UI design with Figma.
Portfolio





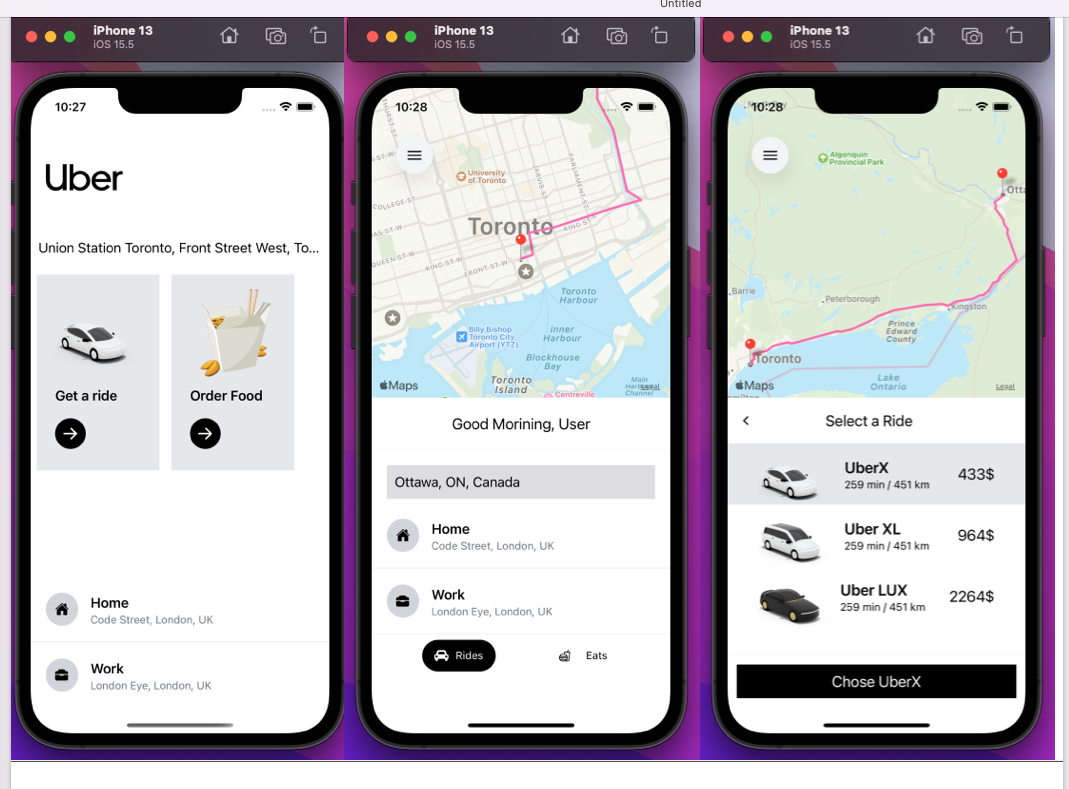
Uber Clone
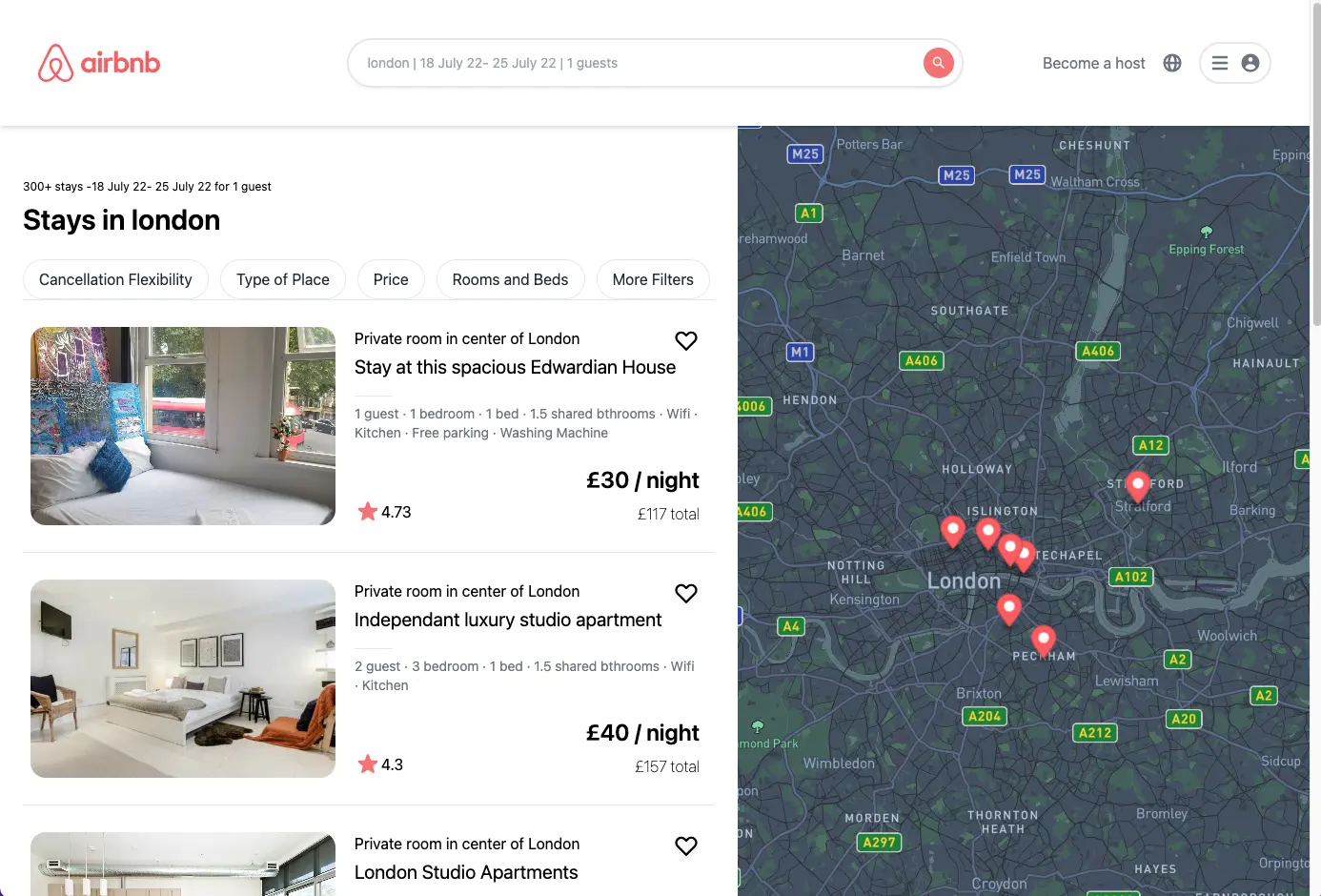
A React native app made with expo and styled with tailwind CSS. The App uses redux toolkit for state management. The maps are displayed using react native maps and map data and directions are queried from Google Places API and Google Directions API.

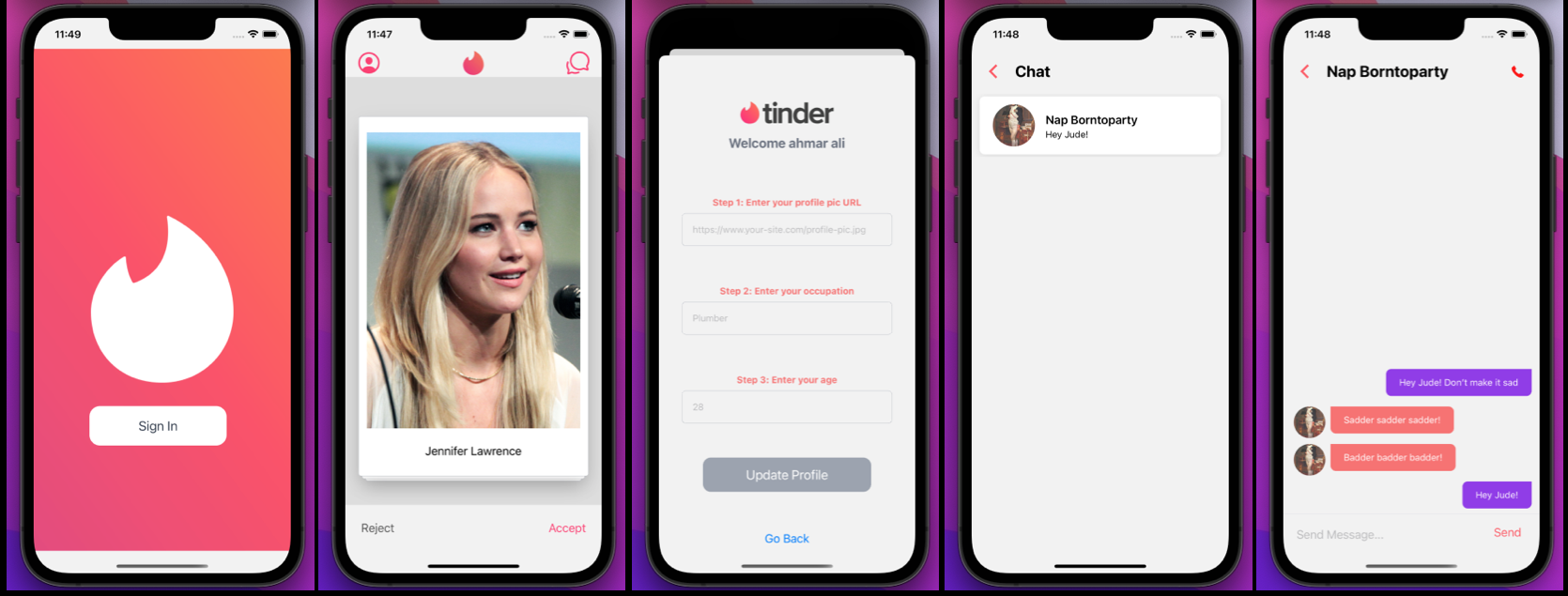
Tinder Clone
A React native app made with expo and styled with tailwind CSS. The app implememnts matching and chat with matched users. The App uses Google Authentication with Firebase and firebase firestore as database. Context API is used for storing auth state globally.

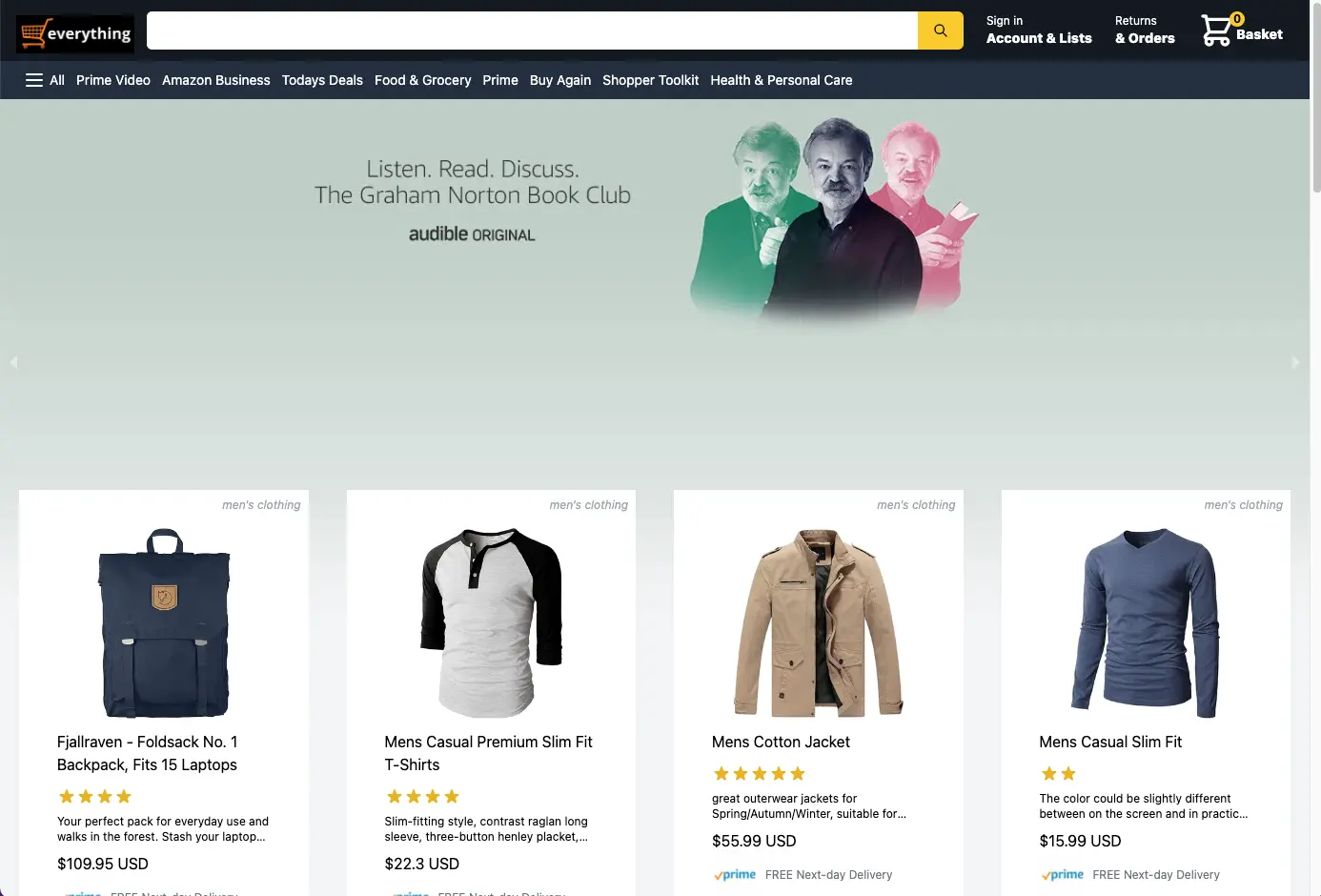
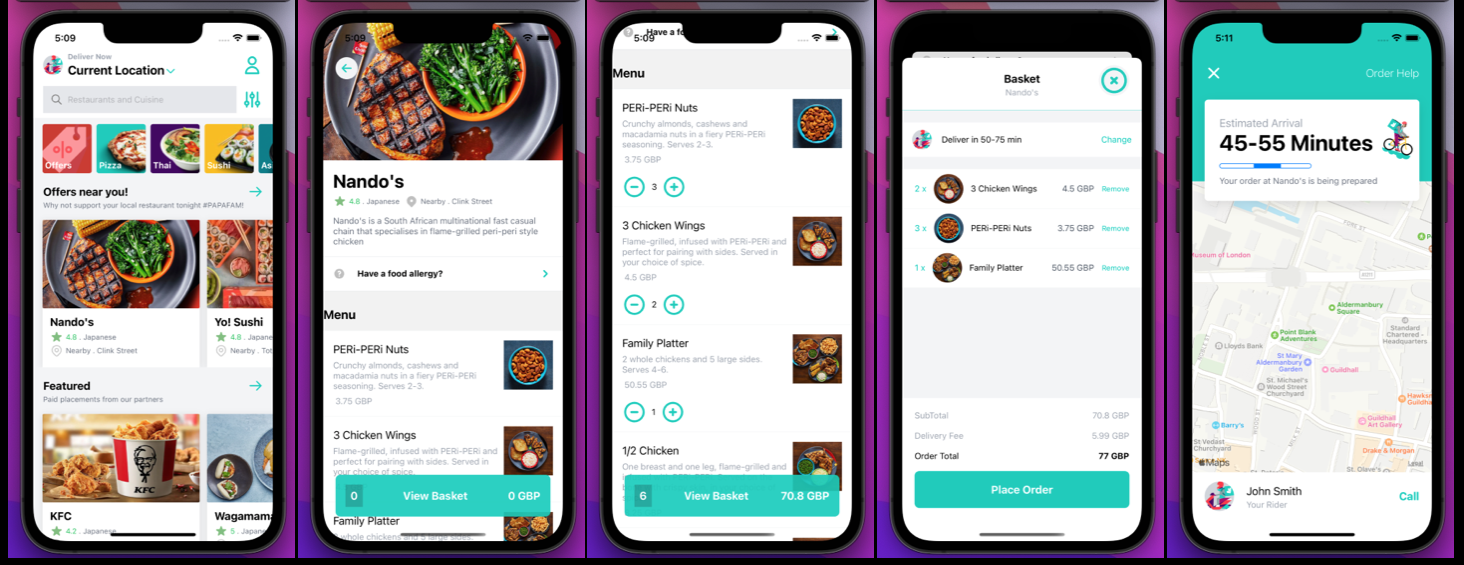
Deliveroo Clone
A React native app made with expo and styled with tailwind CSS. Sanity CMS is used for backend database. Redux toolkit is used for managing state.

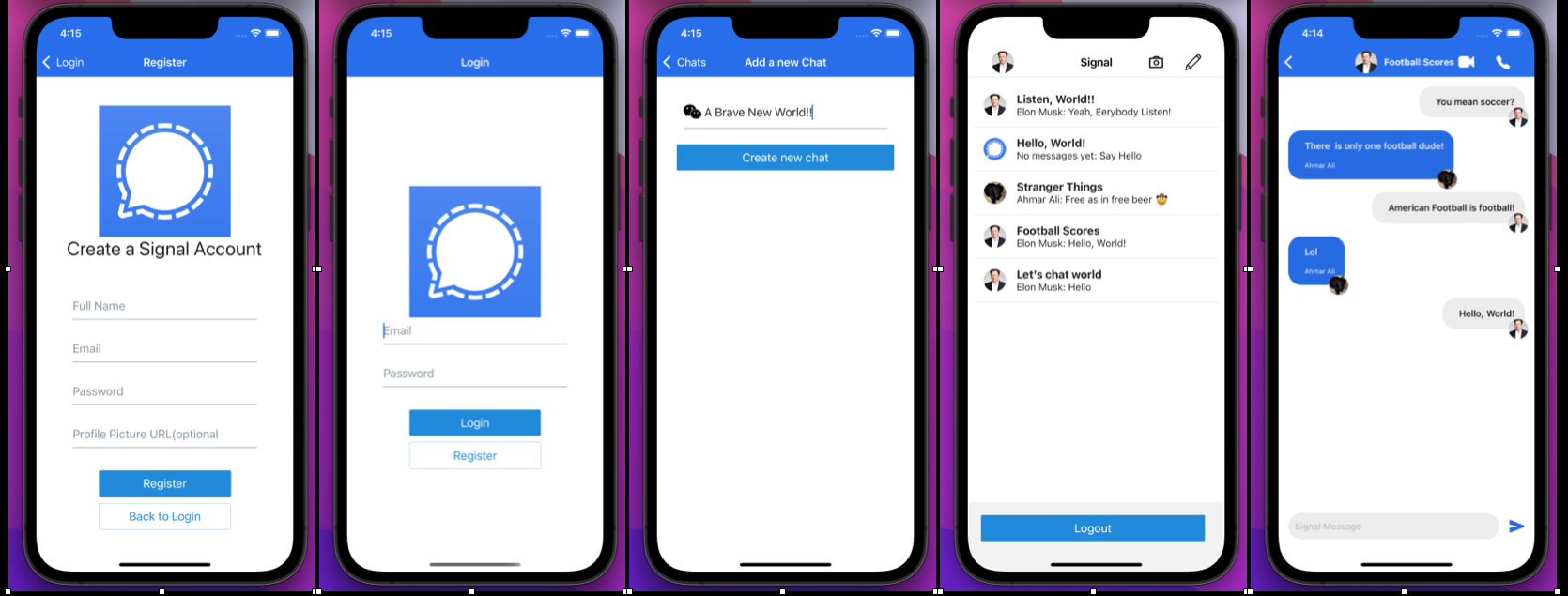
Signal Clone
A React native app made with expo and styled with tailwind CSS. Firebase is used for user authentication and as backend database.






TV show search
A simple TV show search app that finds TV shows by name. The app fetches data from TV maze API and displays the first 10 results in a grid.
Classic Snake Game
The classic game is written in Vanilla JS, HTML and CSS. The app was based on a previous tutorial by Ania kubow.
A Dice Game
A basic 2 player dice game written in Vanilla JS, HTML and CSS. This game was made as part of a tutorial on Scrimba.
Monochrome Theme Generator
A simple app that generates a monochrome color scheme based on a random color. The color values are displayed and can be copied for color scheme. The app is made with vanilla JS, CSS and HTML.
A Landing Page
A responsive landing page written in HTML and CSS. This page was made as part of an exercise in Scrimba.
A Dynamic Search Component
A dynamic search component written in React. The component was made as part of a Scrimba tutorial.
Get in Touch
You can reach me here